Mit Photoshop und seinem mächtigen Kumpel ImageReady könnte Ihr schnell und ohne Programmieraufwand (interaktive) Grafiken, Rollover-Buttons, Imagemaps und vieles weitere erstellen. Diese könnt Ihr in Präsentationen, Blogs, Websites oder wo auch immer einbauen.
In diesem zweiten Teil meines Photoshop Werkzeuge-Menü Tutorials zeige ich Euch, wie ich die Einzelbestandteile der Infografik erstellt habe; im dritten Teil zeige ich Euch dann, wie die Grafik in Image Ready zum Leben erweckt wird.
Los geht's!
Zunächst erstelle ich zwei beinahe gleiche Screenshots meiner Werkzeugleiste: Einmal mit dem Verschiebenwerkzeug aktiviert, einmal mit dem Schriftwerkzeug.
Am einfachsten macht man Screenshots mit der "Druck" Taste (neben der "F12"). Die "Druck"-Taste kopiert das, was Euer Monitor anzeigt als Grafik in den Zwischenspeicher. Anschließend öffnet Ihr einfach ein neues Photoshop-Dokument und drückt STRG+V (Einfügen).
Screenshot mit "Verschieben" aktiviert

Screenshot mit "Text" aktiviert

Kontrolliert bitte zuerst, dass die Grafiken deckungsgleich übereinander liegen. Mit dem "Freistellungs-Werkzeug" (C) schneidet Ihr dann die Werkzeug-Menüleiste aus:
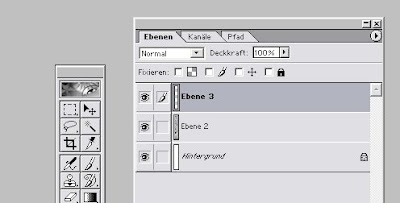
Ihr habt jetzt ein Photoshop-Dokument mit einer leeren, weißen Hintergrund-Ebene, auf Ebene 1 liegt die Grafik mit dem aktivierten Text-Werkzeug, auf Ebene 2 die Grafik mit dem aktivierten Verschieben-Werkzeug.

Der nächste Schritt: Mit dem "Auswahlrechteck" markiert und löscht Ihr in Ebene 2 nun die Bereiche oberhalb des Text-Werkzeugs und unterhalb der Lupe.
Einen ausgewählten Bereich löscht man in Photoshop durch Drücken der "ENTF"- (Entfernen) oder "Backspace"-Taste (Löschen).

Als nächstes verknüpfen wir die Ebenen 1 und 2 zu einer Ebene. Das ist eine Grundfunktion von Photoshop, die man wirklich immer wieder braucht. Um zwei Ebenen auf eine zu "reduzieren", aktiviert Ebene 2 -- durch einen ganz trivialen Links-Klick. Anschließend "verbindet" Ihr Ebene 2 mit Ebene 1, indem Ihr in das leere Feld links neben Ebene 1 klickt. Es erscheint dieses kleine Ketten-Symbol, das anzeigt, das die Ebenen nun miteinander verbunden sind.

Verbundene Ebenen sind super-praktisch -- wenn Ihr beispielsweise Textebenen verschieben wollt, ohne sie auf eine zu reduzieren. Natürlich könnt Ihr auch mehrere Ebenen verbinden; und ebenso mehrere auf eine reduzieren!
Um Ebene 2 und 1 zu verschmelzen, drückt "STRG+E". Die neue Ebene heißt (nach der höherliegenden) "Ebene 2" -- und auf dieser liegt eine wunderschöne Werkzeug-Leiste, bei der kein Werkzeug aktiviert ist!
Weil ich in meiner Grafik nacheinander alle Werkzeuge "aktivieren" und erklären will und keine Lust auf zwei Dutzend Screenshots hatte, die ich dann alle übereinanderlegen, ausschneiden und zusammenkleben muss ...
Die einfachere Methode ist, die "Aktivierung" eines Werkzeugs zu faken. Und das geht so:

Als erstes legen wir eine neue Ebene an, "Ebene 3" -- entweder durch Drücken von "UMSCHALTTASTE+STRG+N" oder durch einen Klick auf das kleine "neue Seite" Symbol (wisst Ihr doch noch: In der Ebenen-Ansicht, unten, links neben dem Mülleimer!).

Auf dieser Ebene malen wir jetzt das gesamte Feld des "Verschieben-Werkzeugs" weiß aus. Dazu verwende ich das "Auswahlrechteck" (M), wähle das Feld aus und drücke "STRG+ENTF". Die Auswahl wird mit der Hintergrundfarbe (Weiß) gefüllt.

Als Ebenen-Funktion wähle ich für diese Ebene "Ineinanderkopieren" aus und schon ...

... sieht mein "Verschieben-Werkzeug" aus, als hätte ich es aktiviert!
Haha.

Das war aber freilich noch nicht alles. Denn die "Taste" färbt sich durch das aktivieren nicht nur weiß, sondern "vertieft" sich auch. Und diese Vertiefung täusche ich nun vor, indem ich einen kleinen Schatten auf die Taste male.
Klingt das total komplex?
Hm, ist aber wirklich halb so wild ...

Als erstes eine neue Ebene anlegen -- und das könnt Ihr ja inzwischen.

Als nächstes malt Ihr mit dem "Buntstift"-Werkzeug (B) diese kleinen grauen Kanten auf die Taste, links und oben. Den Farbwert für diese Kanten könnte Ihr Euch entweder mit dem "Pipette"-Werkzeug an den anderen Kanten schnappen. Oder Ihr stellt ihn Euch direkt als Vordergrundfarbe ein. Der Farbwert lautet: #B1B1B3.
Damit wir uns in unserem Ebenen-Getümmel besser zurecht finden, organisiere ich als nächstes meine Ebenen-Ansicht.
Ebene 2 benenne ich in "Menüleiste" um, weil auf dieser Ebene nur diese zu sehen ist. Dazu macht Ihr einfach einen Rechts-Klick auf die Ebene und klickt auf "Ebeneneigenschaften" ...

... und ändert im darauffolgenden Dialogfeld den Namen.
Ihr könnt die Ebene natürlich ganz nach Euren Vorstellungen benennen, meinetwegen "Elvis" oder "Gelbmöhrenrisotto", aber warum würdet Ihr soetwas tun?!

Auf Ebene 3 und 4 liegen unser weißes Feld, mit dem wir unsere Menütasten aktivieren können und (auf der 4) die "Schatten". Diese beiden Ebenen möchte ich wie eine behandeln und später von Taste zu Taste verschieben; ich kann sie aber nicht auf eine Ebene reduzieren, weil die Schatten normal kopiert werden; das weiße Feld aber mit ineinanderkopieren überlagert wird.
Ich lege also was an?
Richtig: Einen "Ebenensatz"!
Ein Ebenensatz ist wie eine Art "Ordner", in dem ich mehrere Ebenen organisieren und zusammenfassen kann. Wenn Ebenen zusammen in einem Ebenensatz liegen, kann man sie auch zusammen verschieben, ein- und ausblenden, etc.

Um die Ebenen 3 und 4 in den Satz zu verschieben, klickt mit der linken Maustaste auf die Ebenen und zieht sie in den Satz. Wichtig ist, dass 4 und 3 auch im Satz übereinander liegen!
Auch den Satz kann ich freilich nach Lust und Laune benennen (durch einen Rechts-Klick und "Ebenensatz-Eigenschaften").

Im Beispiel wähle ich sinnvollerweise den Namen "aktiviert".
Alles klar soweit?
Wunderbar. Denn jetzt geht es ans Beschriften!
Damit ich neben meiner Menüleiste noch Platz für Beschriftungen habe, muss ich die Arbeitsfläche vergrößern. Klickt dazu auf BILD > ARBEITSFLÄCHE ...

... und vergrößert diese mal auf großzügige 275 auf 450.

Mit dem "Verschieben-Werkzeug" könnt Ihr Eure Menüleiste jetzt auf der weißen Fläche zurecht schieben. Ich platziere meine, mit etwas Rand, auf der linken Seite.
Inzwischen sieht unser Projekt so aus:

Mit welchem Werkzeug ich die Beschriftung mache, dürft Ihr mal hübsch selber rausfinden. Jedenfalls klickt Ihr mit diesem Werkzeug einfach auf die weiße Fläche und tippt Euren Text ein.

Mit dem "Zeichen"-Menü, das meistens etwa in der Mitte rechts eingeblendet ist, könnt Ihr Euren Text in einigen Parametern typografisch bearbeiten: Schriftgröße und -art, Zeilenabstand, Zeichenabstand und natürlich Farbe.
Für meine Infografik möchte ich eine andere Schriftart verwenden und einen Teil des Textes verkleinern. Dazu wähle ich mit dem "Text"-Werkzeug den eben getippten Text wieder aus ...

... wähle die gewünschte Schriftart (in diesem Fall "Rockwell") ...

... und verkleinere anschließend noch die unteren Zeilen von Schriftgröße "18" auf "14".

Um in der Infografik noch deutlicher zu machen, auf welche Funktion und Menütaste ich mich gerade beziehe, zeichen ich noch eine Linie zwischen den Tasten und dem Text ein.
Dazu verwende ich den Linienzeichner (U), erstelle eine neue Ebene, klicke mit dem Linienzeichner-Werkzeug auf die entsprechende Menütaste und ziehe die Linie zum Text.

Damit mein Ebenenmenü nicht völlig im Chaos versinkt, reduziere ich Verbindungslinie und Text zu einer Ebene. Wie Ihr vorhin gelernt habt, könnt ich natürlich auch für jede Beschriftung einen Ebenensatz anlegen -- das dauert mir hier aber einfach zu lange.
Der Nachteil an meiner Vorgehensweise ist dieser: Wenn ich eine Grafikebene (die Linie) und eine Textebene miteinander verschmelze, löscht Photoshop die Vektorinformationen der Schrift. Auf Deutsch heißt das: Wenn ich eine Schriftebene mit einer Grafikebene verschmelze, kann ich die Schrift nicht mehr bearbeiten, nichts mehr ändern oder korrigieren. Also: Bitte sicherstellen, dass Ihr keine Tippfehler gemacht habt!
Was tun wir um zwei Ebenen auf eine zu reduzieren?
Goldrichtig:
Anhaken. STRG+E drücken. Glücklich sein!

Die entstandene Ebene nenne ich "Verschieben-Werkzeug", und Ihr ahnt es: Genau diese Arbeitsschritte macht Ihr für alle anderen Werkzeuge noch einmal. Wenn Ihr jede einzelne Ebene benennt, hat das später den Vorteil, dass es trotz zwei Dutzend Ebenen noch übersichtlich bleibt.
Tipp: Ihr spart Zeit, wenn Ihr eine formatierte Textebene kopiert und diese verändert, statt jedes Mal mit dem Textwerkzeug eine neue anzulegen. Es kann also durchaus Sinn ergeben, erst alle Textebenen (Beschriftungen) anzulegen, dann alle Verbindungslinien zu zeichnen und erst am Schluss die Linien mit den zugehörigen Textebenen auf eine Ebene zu reduzieren.
Noch einmal im Schnelldurchlauf, wie Ihr eine Ebene umbenennt: Rechts-Klick auf die Ebene, Ebeneneigenschaften ...

... neuen Namen eingeben (im Beispiel "Verschieben-Werkzeug").
Fertig.

Die gute Nachricht:
Das war's! -- Ihr beherrscht jetzt alle Einzelschritte, um das Tutorial abzuschließen.
Die nicht so gute Nachricht:
Insgesamt sind es noch etwa zwei Dutzend Werkzeuge, die es zu beschriften und mit Linien zu verbinden gilt. Also hurtig ...!

Euer finales Photoshop-File von diesem Tutorial hebt Ihr bitte gut auf: Im dritten und letzten Teil dieses Tutorials zeige ich Euch nämlich, wie Ihr die Infografik durch ImageReady lebendig macht.
Hier geht es weiter mit Teil 3


